
Committee
Dr. Derek Ng
Michael Corrin
Dr. David Barron
Year
2021-2022
Media
Procreate, Adobe Illustrator, Adobe After Effects, Blender 3D, Unity
Audience
Post-graduate Medical Students
About
In collaboration with the 3D Print Heart program at SickKids, this project is aimed at creating additional learning materials for post-graduate medical students' training in surgeries for congenital heart disease (CHD), primarily through animation and an interactive 3D web viewer. The overall goal of this project is to enhance the current training provided by the 3D Print Heart program and to instill more confidence in medical professionals' surgical training.
Last updated June 2022
Research
The Problem
Congenital Heart Disease (CHD) is a rare disease, but also the most common congenital birth defect worldwide. CHD is an umbrella term for a wide range of abnormal cardiac morphologies which can be extremely severe, with many cases requiring immediate diagnoses and intervention planning. Proper education and medical training is essential to adequately prepare for these situations. Current gaps in surgical learning opportunities outside the operating room fail to replicate the clinical context of CHD and literature has found that many surgical residents felt that they needed more instruction or lacked confidence with congenital cardiac conditions. As physicians responsible for performing life-altering procedures on young patients, it is imperative to provide them with the best learning tools available that can help them succeed in surgery.
The Hospital of SickKids in Toronto has established a 3D printing program which gives medical trainees the opportunity for surgical training and management in a risk-free environment. This project aims to supplement the training program at SickKids and enhance the current hands-on learning tools. Working closely with the surgeons and residents in the program, we will be supplementing the current education package with digital content. You can view the full proposal document here.
Goals & Objectives:
- Identify gaps in current learning tools
- Create a learning tool for a single CHD and a general framework for future CHD learning tools to be based off
- Prototype and evaluate a final product with surgical trainees
Current website for 3DPrint Heart program at SickKids
Needs Assessment
To evaluate the specific digital content that would be most beneficial to surgical trainees, a needs assessment survey was conducted with 22 medical professionals at SickKids hospital. The survey incorporated questions that would define the scope of the digital content that should be created and the specific deliverables that might be the most beneficial for our target audience, such as:
- What visual aids are presently used in learning about CHD
- What types of media are the most beneficial in currently learning about CHD intervention
- What are the most preferred and beneficial educational platform used
- How would you find a learning platform most useful
Some of the key takeaways from this survey were that the preferred visual aids for this audience were animations and digital interactive 3D models. They also seemed to prefer using the internet or online websites for education, so ideally this project would be a desktop-compatible deliverable. And finally, most surgeons answered that they would prefer using this tool as a quick reference for learning, so ideally the deliverable would have information short didactic information that was straight to the point.
Needs assessment report coming soon!
Proposal
Based on the data from the needs assessment survey, the committee decided to prioritize the creation of a didactic surgical animation along with an interactive model viewer that would allow trainees to view the 3D heart model and associated instructions for the procedure. For the purpose of the master's research project, I am creating an animation and interactive model prototype for a single CHD - the Norwood procedure in Hypoplastic Left Heart Syndrome.
Pre-production
Animation
Script
The script was developped alongside the content advisor and other surgeons in the 3D Print Heart program at SickKids hospital. Informal interviews were also conducted with surgeons to identify specific needs such as the inclusion of sutures, labels, and transparencies. The surgery was eventually split up into four general sections which would scaffold the information and steps of the surgery into smaller pieces rather than one large chunk. You can read the full script here.
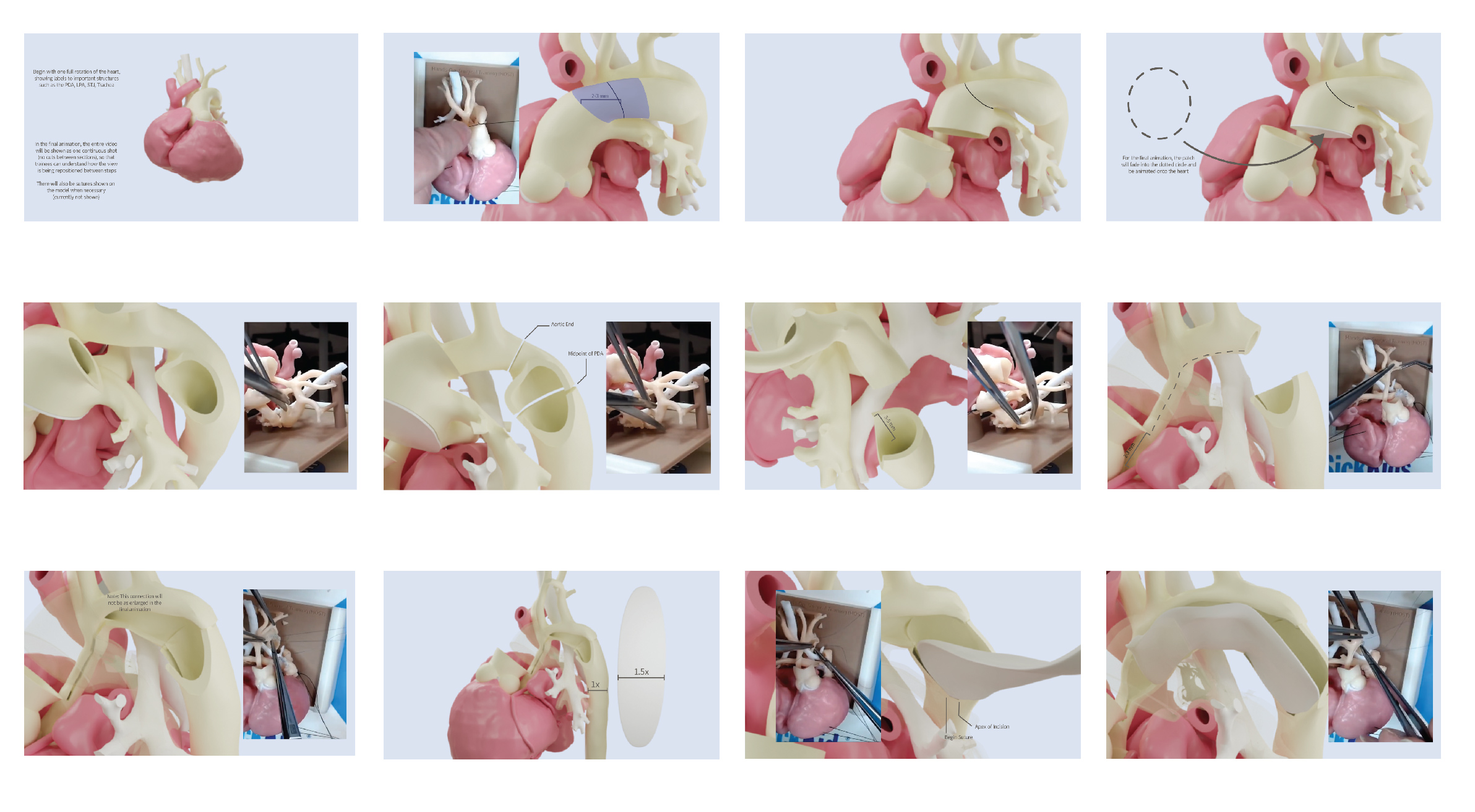
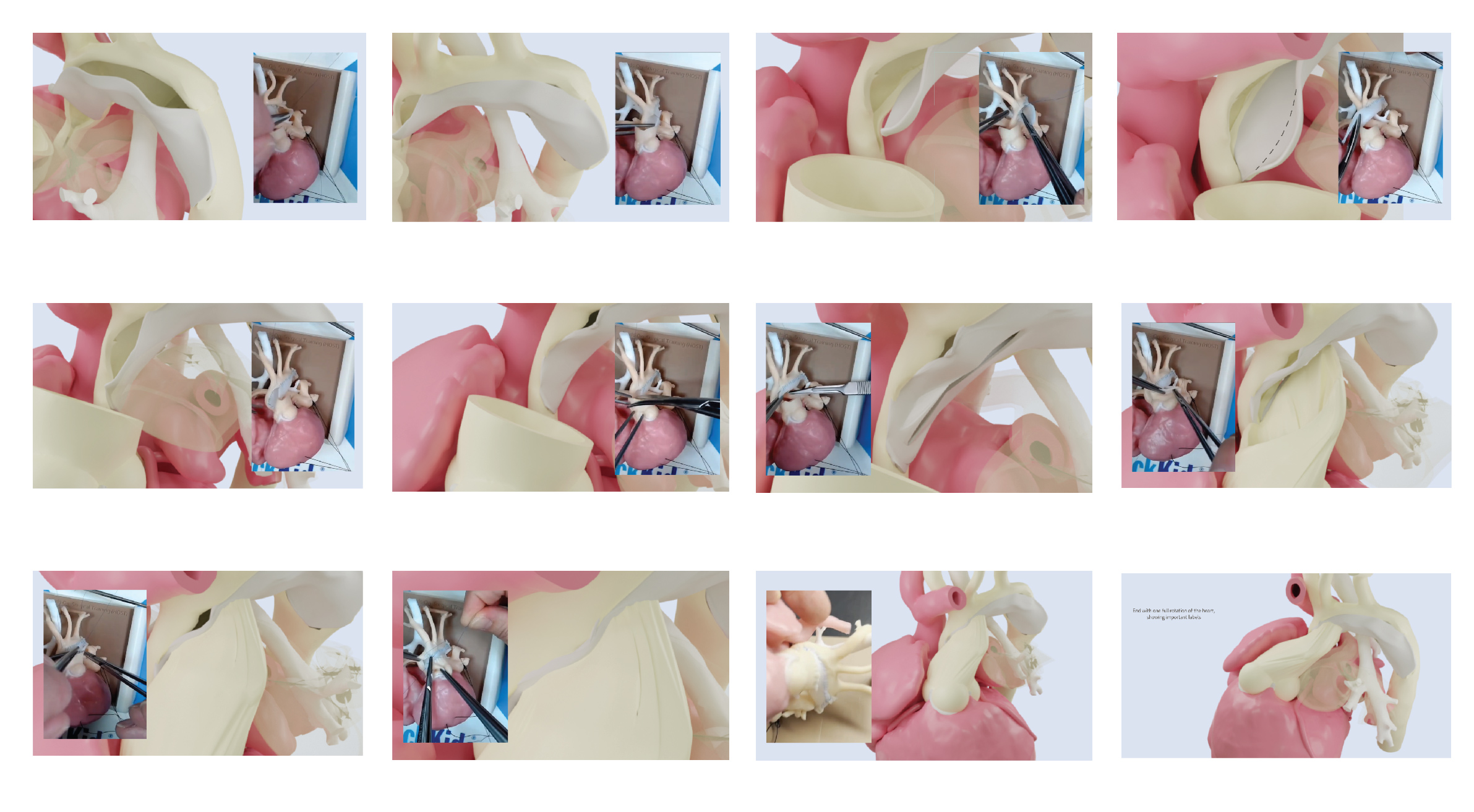
Storyboards
The main character in the animation would be the malformed hypoplastic heart as seen in hypoplastic left heart syndrome. Since we knew the 3D model would have to be made for this animation, I created the HLHS model for use in the storyboards to speed up the process. The HLHS model was provided by the 3D Print Heart program and topology was modified to all for easier animation. Materials were also added to increase it's saliency and to resemble the 3D printed hearts the trainees work with.
Sample Storyboards


Model Viewer
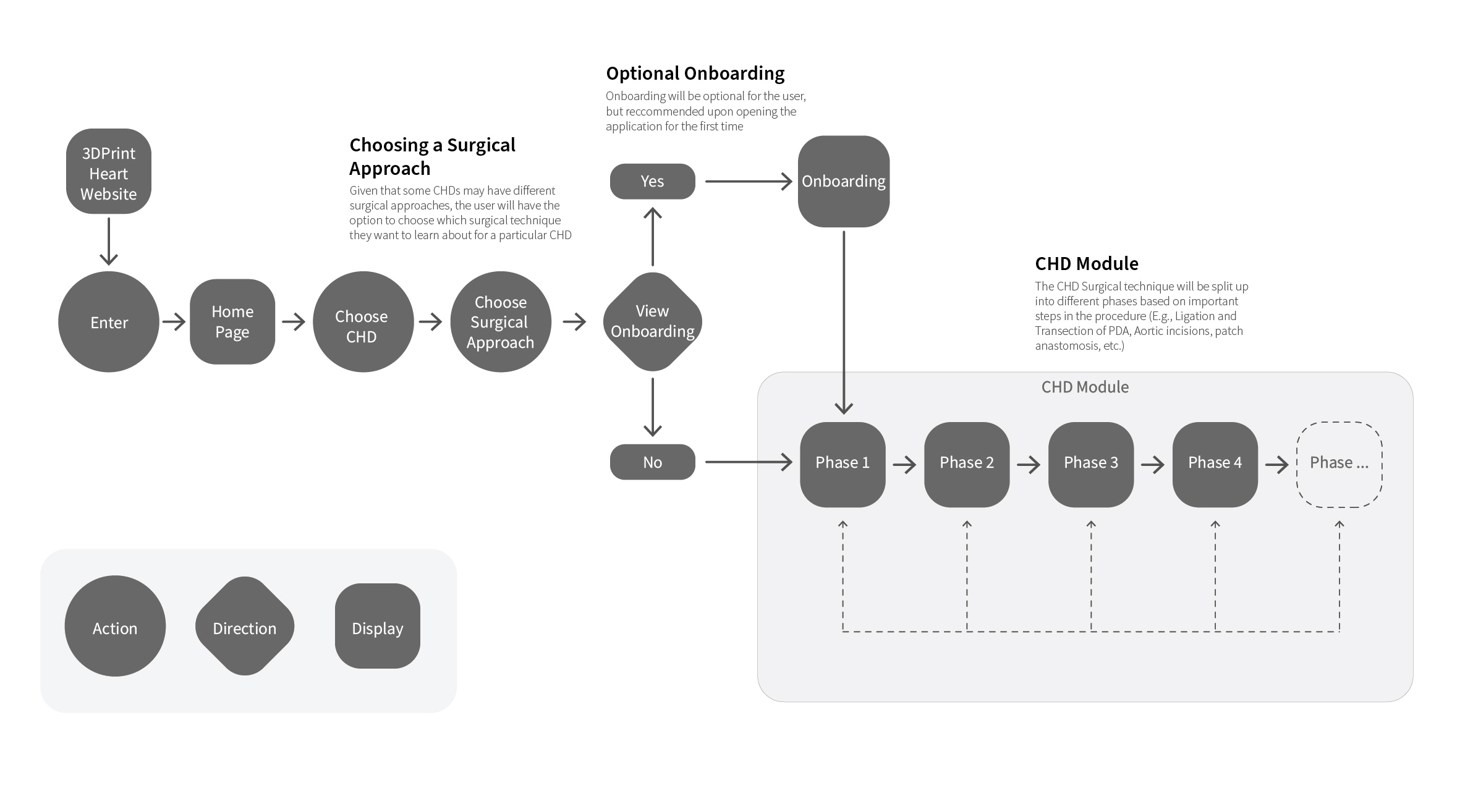
User Journey
Since this is a supplemental learning tool, it was important that the interactive componenent was as easy and intuitive to use as possible to encourage trainees to actually use it. The user journey was made as simple as possible with very few steps to interact with the main module. There will be a welcome screen where users can choose from a number of CHDs (of which only HLHS, Norwood would work). Once they select the CHD and appropriate surgical procedure they want to learn, they will go through an optional onboarding tutorial after which they can navigate through the different sections of the surgery.
Simplified User Journey

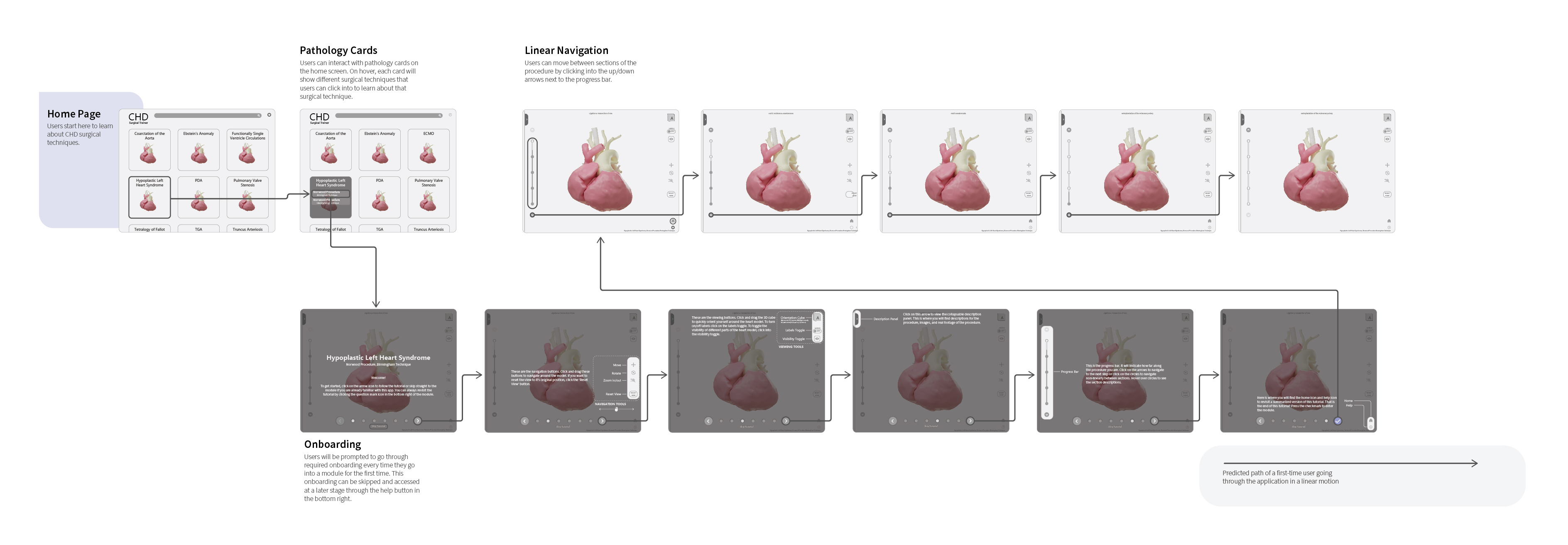
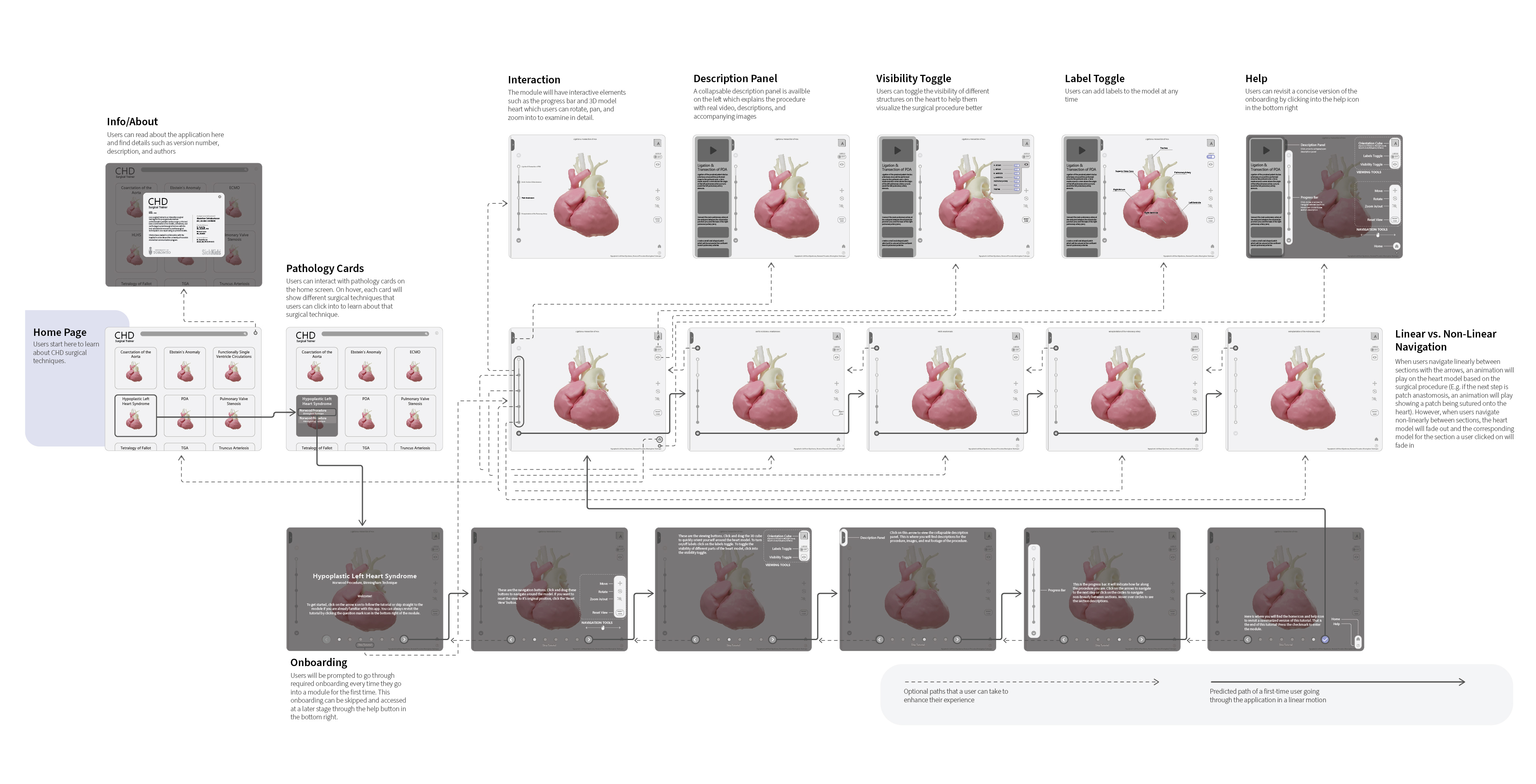
Wireframes
The content of the modules will be based on the animation that is also being developped. This interactive component will allow users to explore the 3D heart model as the procedure is being done. It will function similar to a scrollytelling platform where as the user progresses through the different sections of the surgical procedure, the description panel will scroll to the appropriate block of text. Similarly, as the user scrolls through the text, the surgical animation on the model will move forward.
Wireframe - Linear Navigation

Wireframe - Linear & Non-Linear Navigations

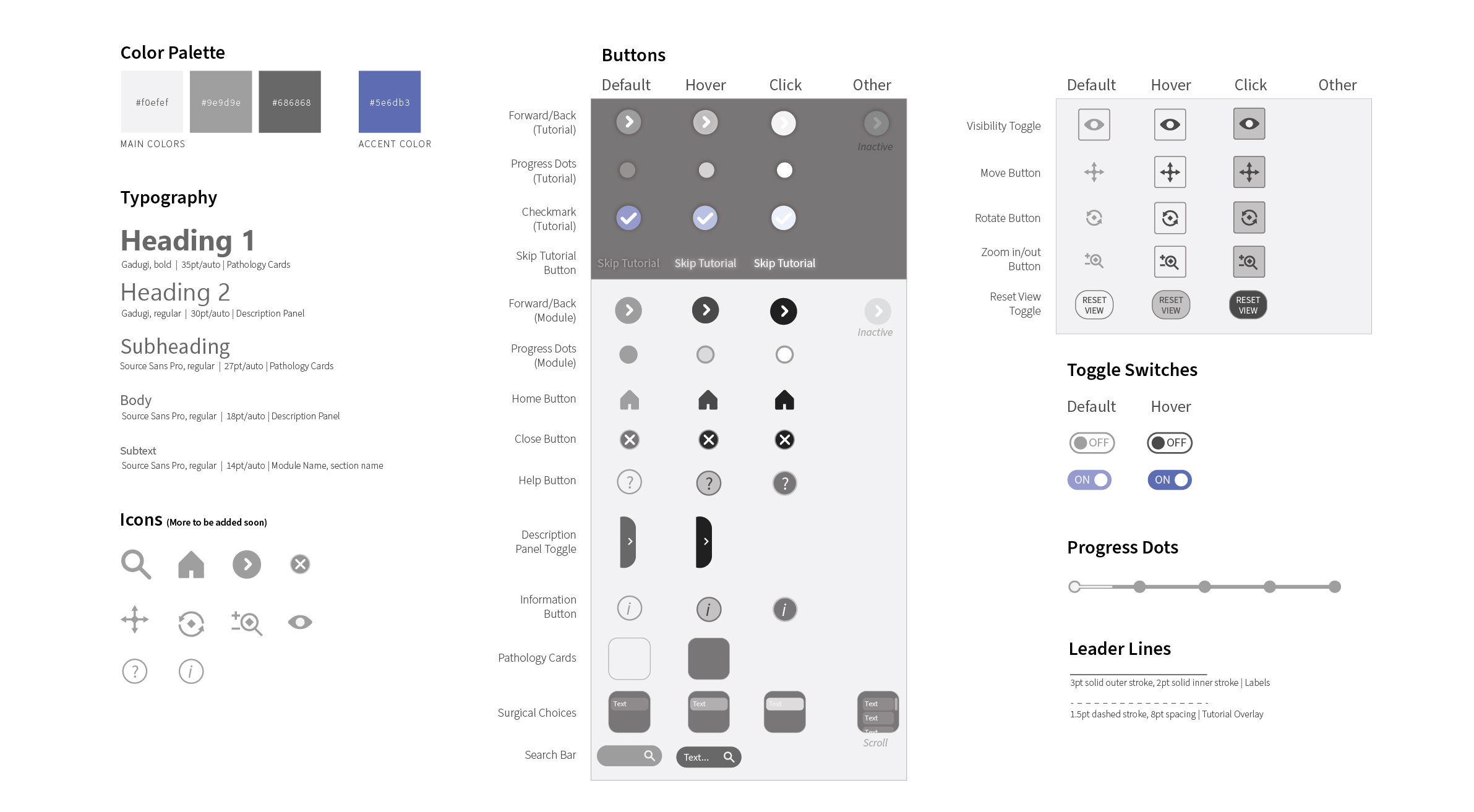
UI Design
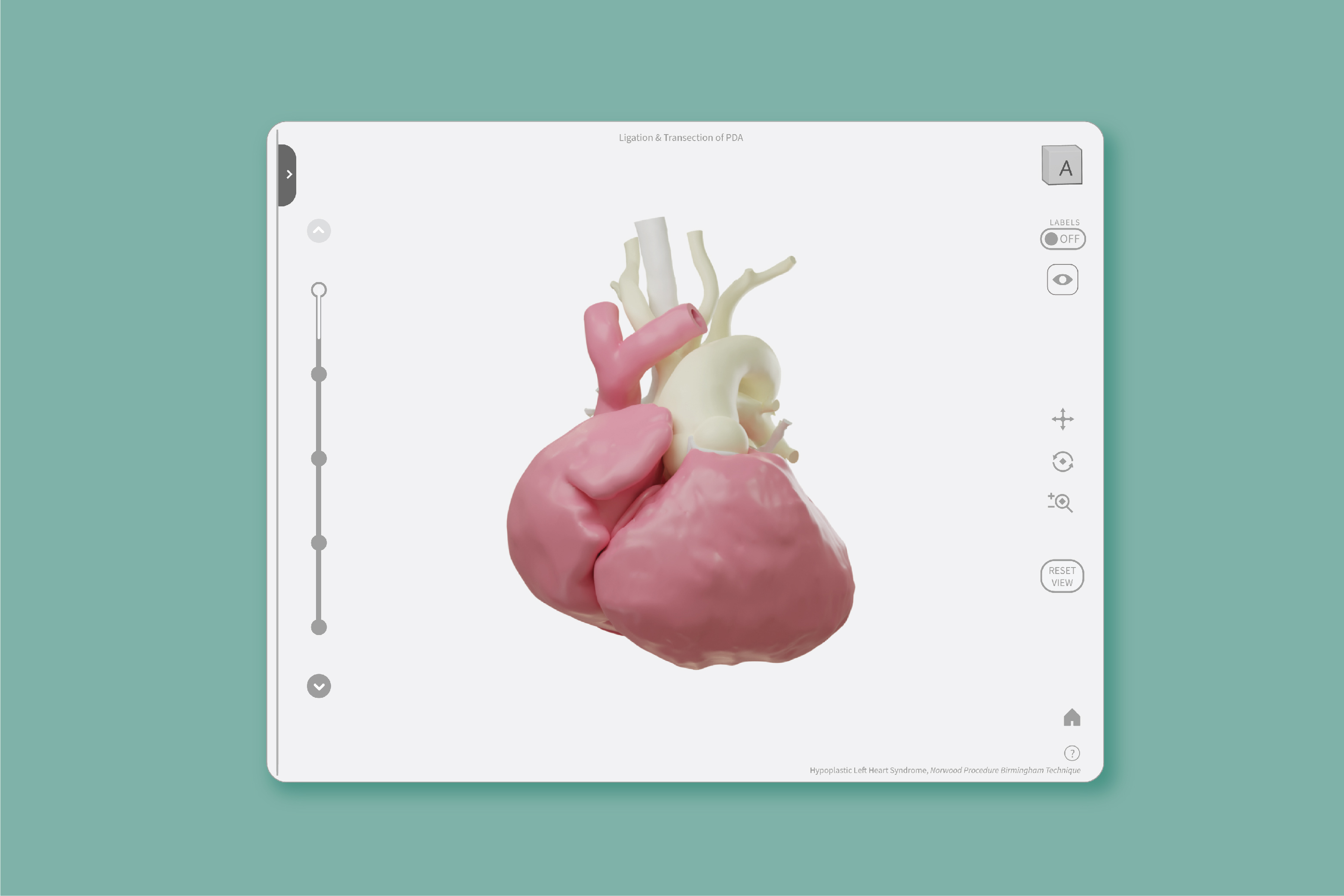
The UI was designed to be extremely minimal and simple in order to avoid unneccessary clutter and to allow surgeons to quickly learn about the surgical procedure they were looking for. Colors were chosen to be greyscale with the exception of a single blue accent color (for toggle states) such that the 3D heart model would be the main focus of the module.
UI Design

Production
Production in progress, coming soon!